[내일배움캠프 TIL] 42. Web 빌드
2023. 11. 27. 02:07ㆍ내일배움캠프 Unity
오늘은 최종 프로젝트 배포에 앞서 웹에 배포하기 위한 빌드 방법과 주의할것들을 알아볼 것이다.
1. 유니티 프로젝트 설정
2. 웹으로 출시하기
1. 유니티 프로젝트 설정
- Build Settings
- File > Build Settings를 열고 WebGL 선택
- Switch Platform 버튼 클릭 - 플랫폼을 WebGL로 변경
- PlayerSettings 설정
- PlayerSettings 창에서 필요한 정보들을 입력
- Company Name, Product Name, Package Name 등

- Resolution and Presentation

- Splash Image

- Other Settings

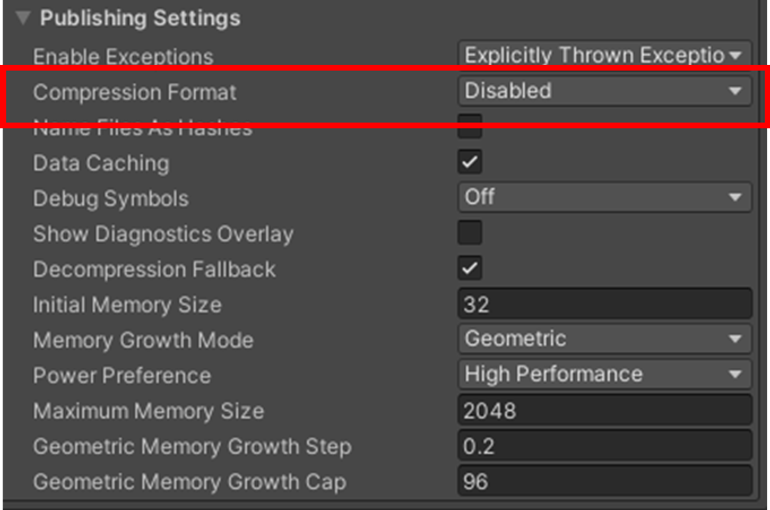
- Publishing Settings
- Compression Format - Disabled

- Build

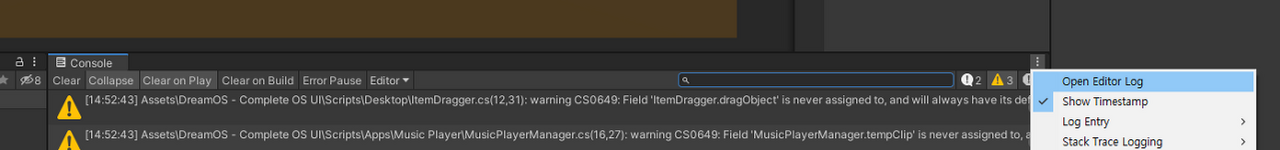
- 빌드 로그 분석 - (콘솔창에서 Open Editer Log를 클릭해 빌드 로그를 분석할 수 있다.)


2. 웹으로 출시하기
Github
더보기

Github
- 깃허브에 새로운 Repository를 만든다.
- 빌드에서 나온 파일들을 업로드 한다.
-
- Settings 탭으로 이동한다.
- Pages
- 적용 후 일정 시간이 지나면 웹 페이지에서 확인이 가능하다.
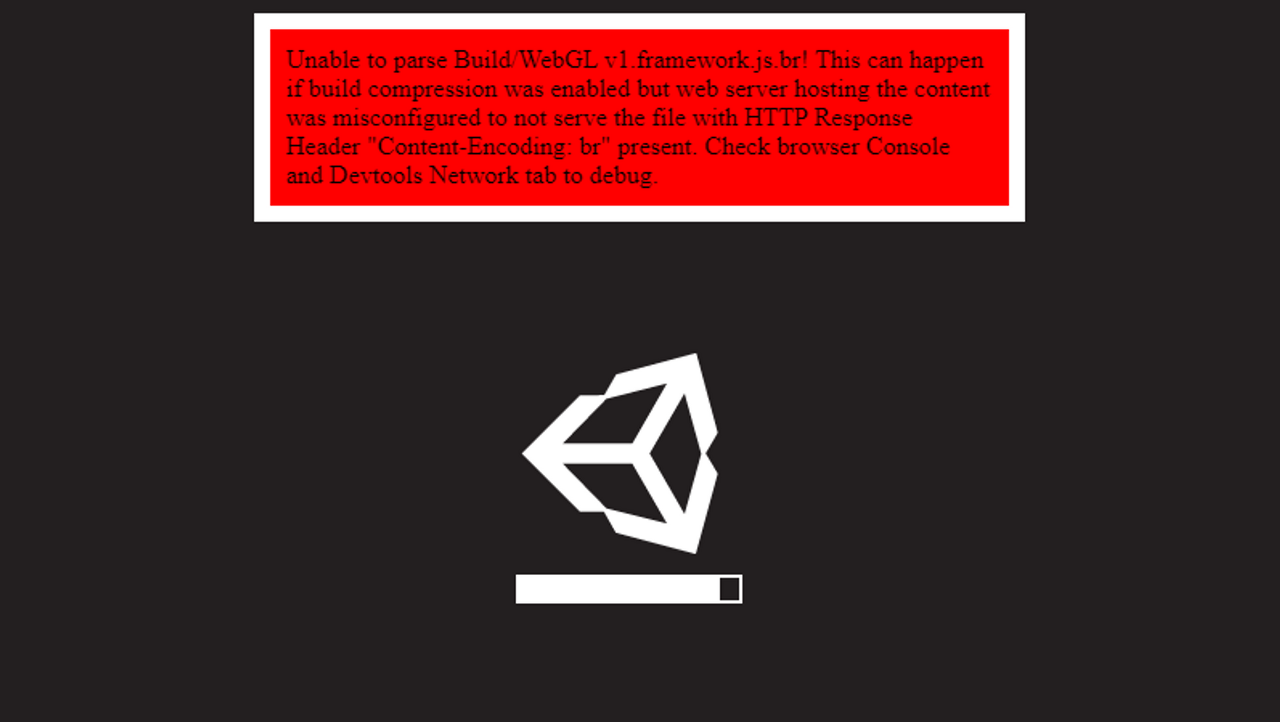
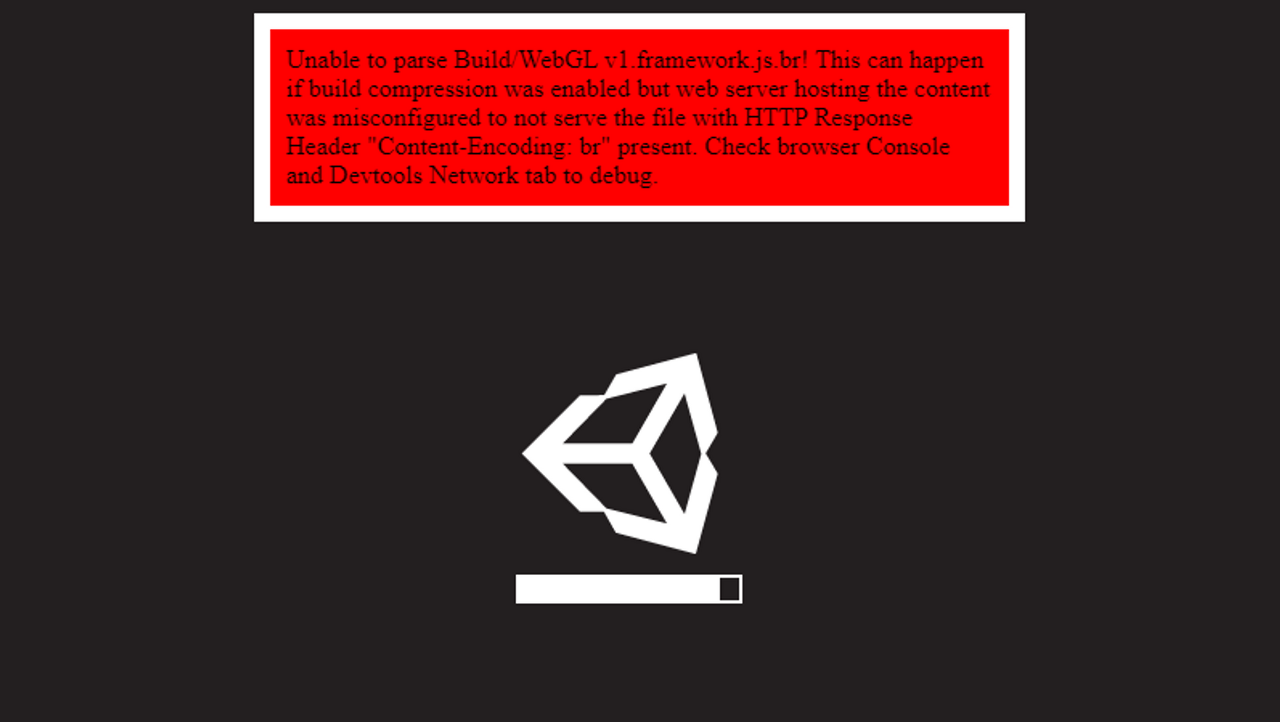
- Error
- 다음과 같은 화면이 뜬다면 Compression Format - Disabled 확인
- https://forum.unity.com/threads/solved-webgl-build-error-unable-to-parse-build-file-name-framework-js-br.1102759/

Itch.io
더보기
Itch io
- https://itch.io/ 접속
- 로그인 후 오른쪽 상단에 있는 화살표를 클릭하여 나오는 메뉴들 중 Upload new project 선택
- 각 칸에 알맞게 작성, 우측 사각형에는 커버 이미지 등록
- Kind of project는 5개 중 HTML로 선택
- 가격은 기부, 구매, 무료 중 선택 가능
- 게임에 대한 설명을 작성하는 칸, 유튜브 링크나 사진등 첨부
- 업로드 후 정상적으로 실행이 되는지 확인하기 위해 우선 Draft로 설정
- 모두 작성했다면 빌드 파일 업로드
- html 파일을 포함한 3개의 파일을 확인후 폴더 전체를 압축
- 다시 사이트로 돌아와 Upload files 버튼으로 압축한 파일을 업로드
- 업로드가 완료되면 아래 사진과 같이 표시됨
- 페이지 제일 아래의 Save & view page 버튼을 누르면 완료
'내일배움캠프 Unity' 카테고리의 다른 글
| [내일배움캠프 TIL] 44. 버프 시스템 (1) | 2023.11.27 |
|---|---|
| [내일배움캠프 TIL] 43. Android 빌드 (1) | 2023.11.27 |
| [내일배움캠프 TIL] 41. 스킬시스템, 재화 관리 (1) | 2023.11.16 |
| [내일배움캠프 TIL] 40. 중간발표 자료 정리 (0) | 2023.11.10 |
| [내일배움캠프 TIL] 39. 게임 최적화 (1) | 2023.11.10 |












